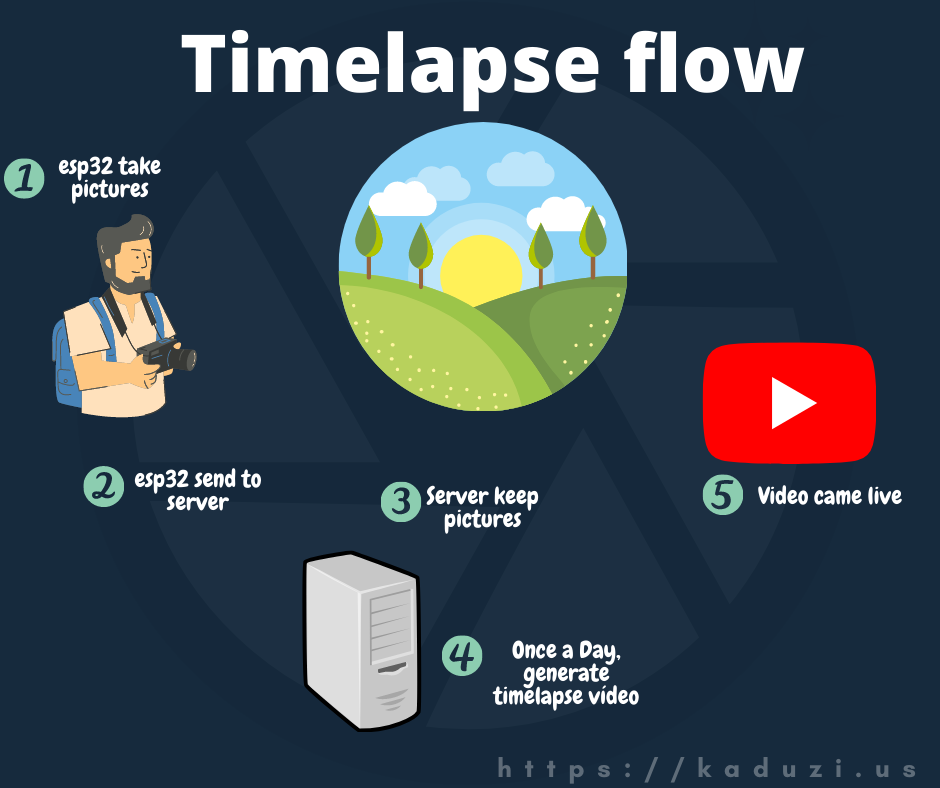
ESP32Cam TimeLapse + NodeJS Server
Depois que o cara de Amarelo e Azul deixou o pacote com vários ESP32Cams aqui, veio a pressão interna em descobrir projetinhos para fazer essas camerazinhas funcionarem, um dos projetos que está destinado a elas aqui na minha “agenda de projetos” é fazer uma horta hidropônica e filmar ela, deixar uma câmera lá vendo tudo, … Ler mais