O dia que eu fiquei milionário – Julialabs PCB Challenge 2021
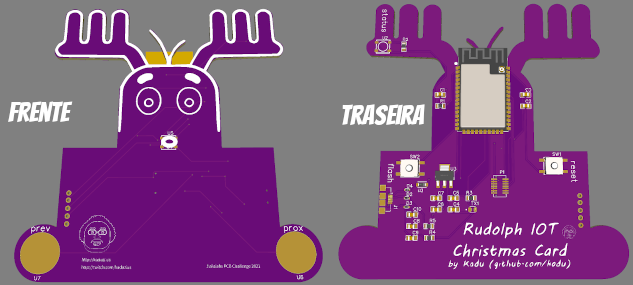
Queria compartilhar um dia muito louco aqui com vocês e contar como fiquei “milionário”. No final do ano passado a Júlia (Canal Laboratório da Julia / julialabs) iniciou o segundo concurso de construção de Badge Natalina em PCB (placa de circuito impresso), aquelas placas que tem dentro dos eletrônicos, geralmente verdes :)… Como o nome … Ler mais